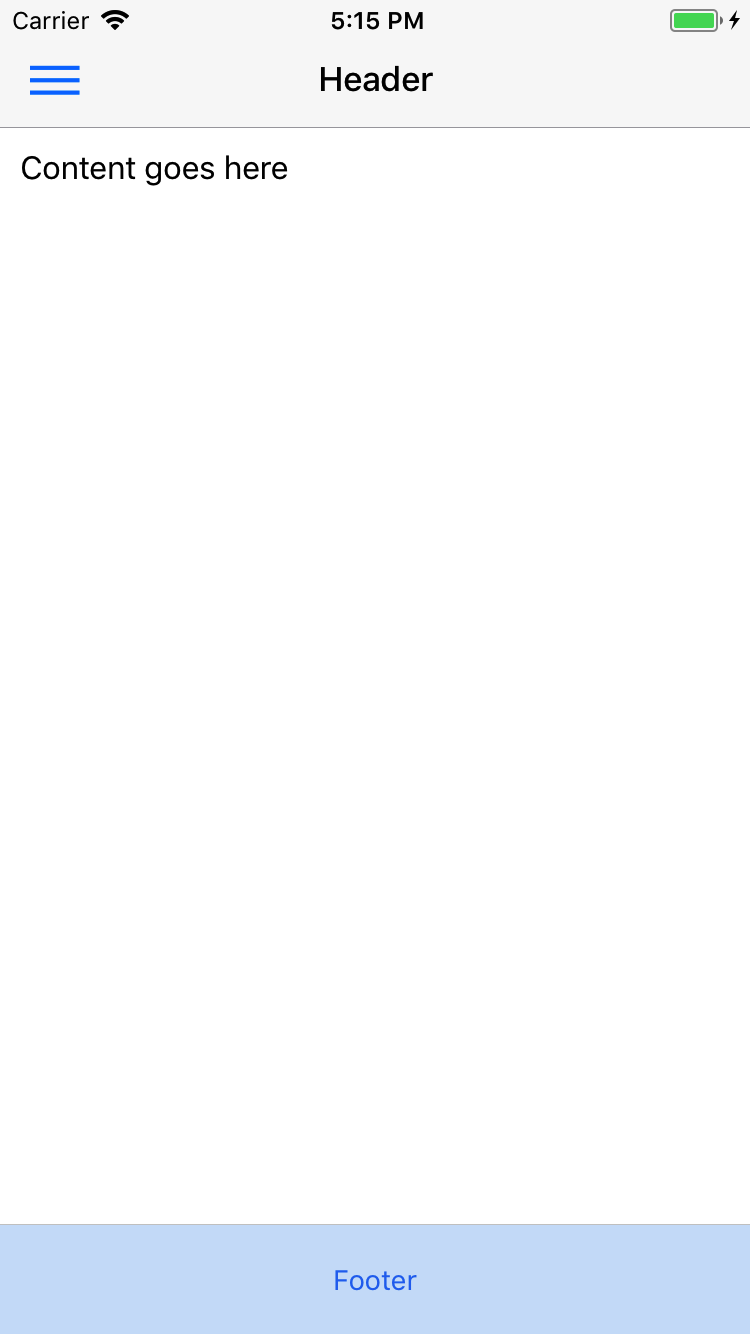
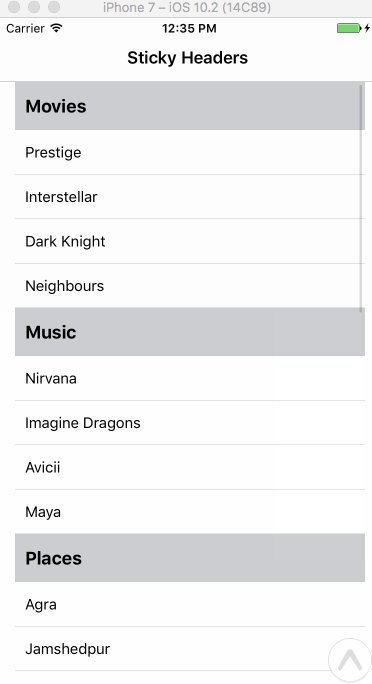
Native Base - The components placed in the Header are not vertically centered react-native - Stack Overflow

GitHub - GeekyAnts/NativeBase: Mobile-first, accessible components for React Native & Web to build consistent UI across Android, iOS and Web.

Get a great foundation with NativeBase - React Native Video Tutorial | LinkedIn Learning, formerly Lynda.com